Gravity Forms Integration
About
Gravity Forms is a Wordpress plugin used to build web forms. Gravity forms can send filled out web forms to Echo via a Gravity Forms webhook. You can use Gravity forms to start new Email and SMS conversations in Echo. For instance, you could use Gravity Forms to create a "Contact Us" form on your website. When a seeker fills out that form, Gravity Forms can send that to Echo, and Echo will start a new email conversation with that seeker, or it will add the form fill as a new message to an existing conversation. If your form requests the seeker's phone number instead of email address, then Echo will start a text conversation with them.
Create a Web Contact Website in Echo
Before you set up Gravity Forms on your website and connect that to Echo, you will need to create or choose an Echo Web Contact Website. You can find the list of Web Contact Websites for your tenant in Admin > Email > Websites.
To Create a new website:
- Click "+ New Website"
- Choose an Email Domain to use for email responses.
- Make a note of the UUID for future use.
- Change the default replying email address if desired.
- Click "New Web Contact Website".
It can be helpful to make new Echo Web Contact Websites for each new Gravity Form. Doing so will provide you with more granular reporting.
Create a new API key in Echo
Before you continue, you will need to retrieve or generate an Echo API key. This will allow your server to send conversation messages to Echo. To create a new api token go here: Admin > Email > API Tokens and click "Generate New Token" in the top right of the page. You will be taken to a new page that shows your token. Copy this token and save it somewhere safe. Echo will not allow you to view this token after you leave this page. You will need to use this toke later in the Authorization header we will set up.
Set up a Gravity Forms Webhook
In your Wordpress Admin dashboard (not Echo) go to Forms > Choose a specific form > Settings > Webhooks. At this point you should see a section titled "Feed Settings". You are going to be configuring your webhook to send form fills to Echo.
Create or edit a Webhook. Below is an example of how to configure your gravity form webhook to send data to Echo. The main things that need to happen are:
- We need to send data to the right place. That is managed by the Request URL.
- We need to authenticate the request with Echo. That is done with the "Authorization Bearer" request header.
- We need to associate this form fill with an Echo "Web Contact Website". This is done with the website_uuid field.
- We need to gather information from the form so that we can start a conversation. This is done with the various available Field Values. With this step you will be mapping Echo's concept of different fields with your Form's concept of them.
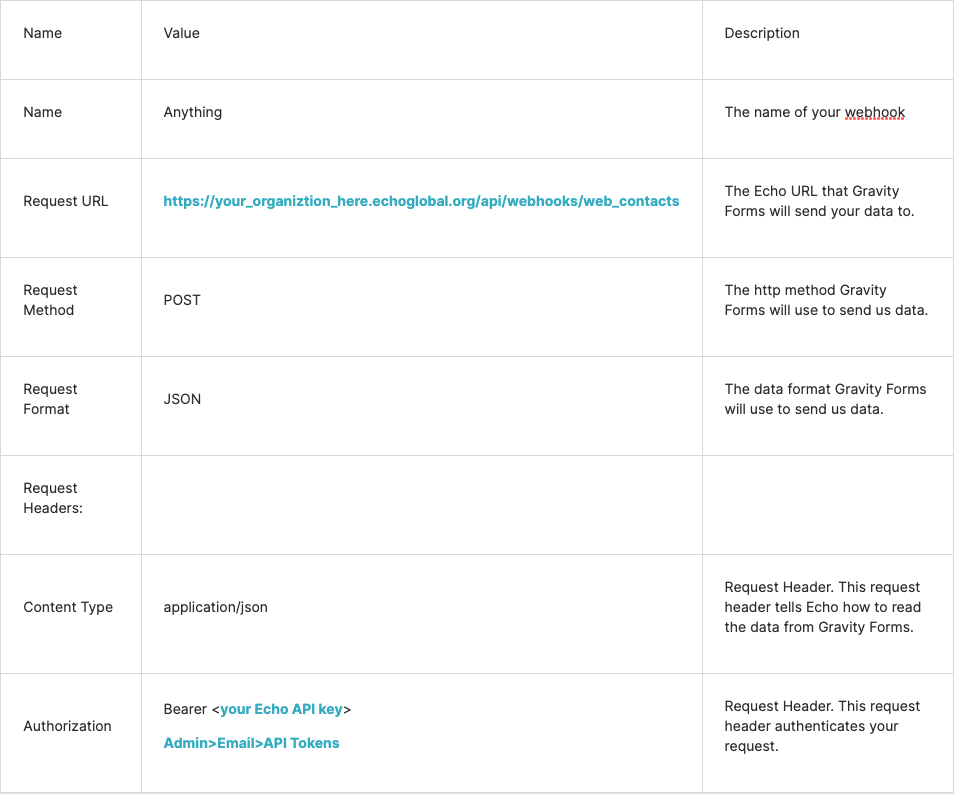
Gravity Forms Webhook Configuration Settings (Headers)

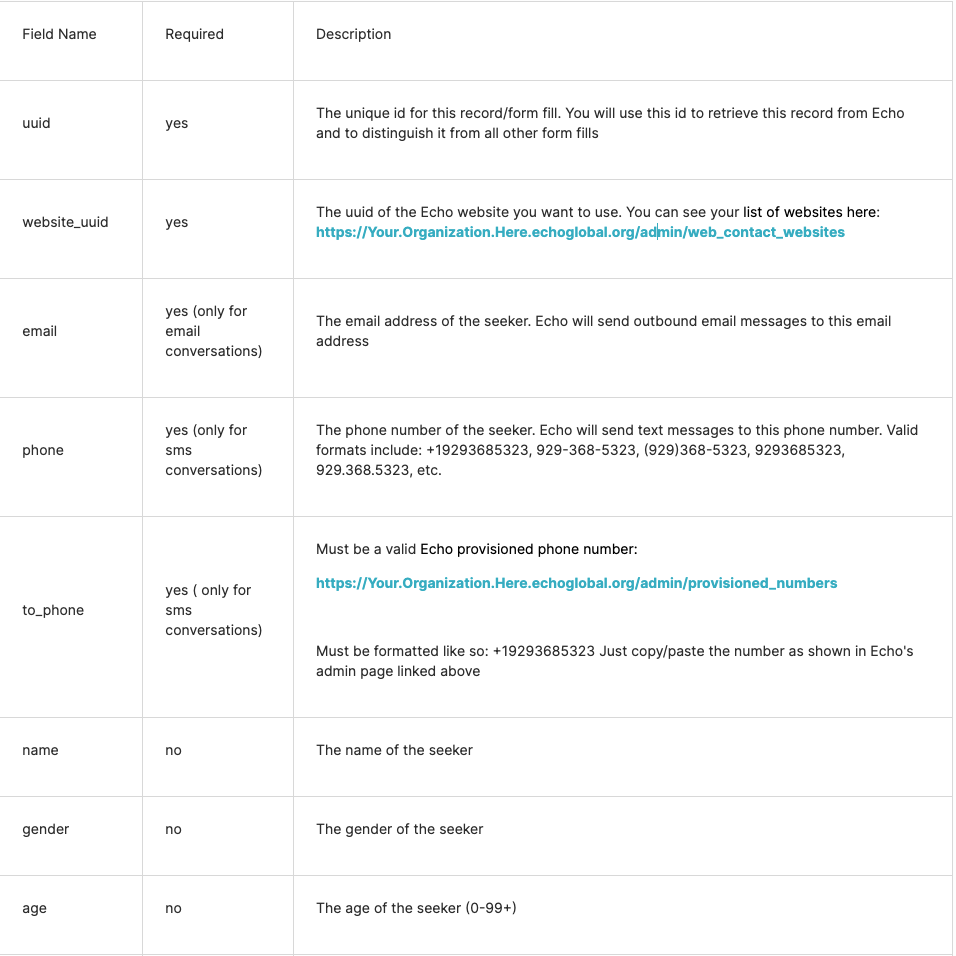
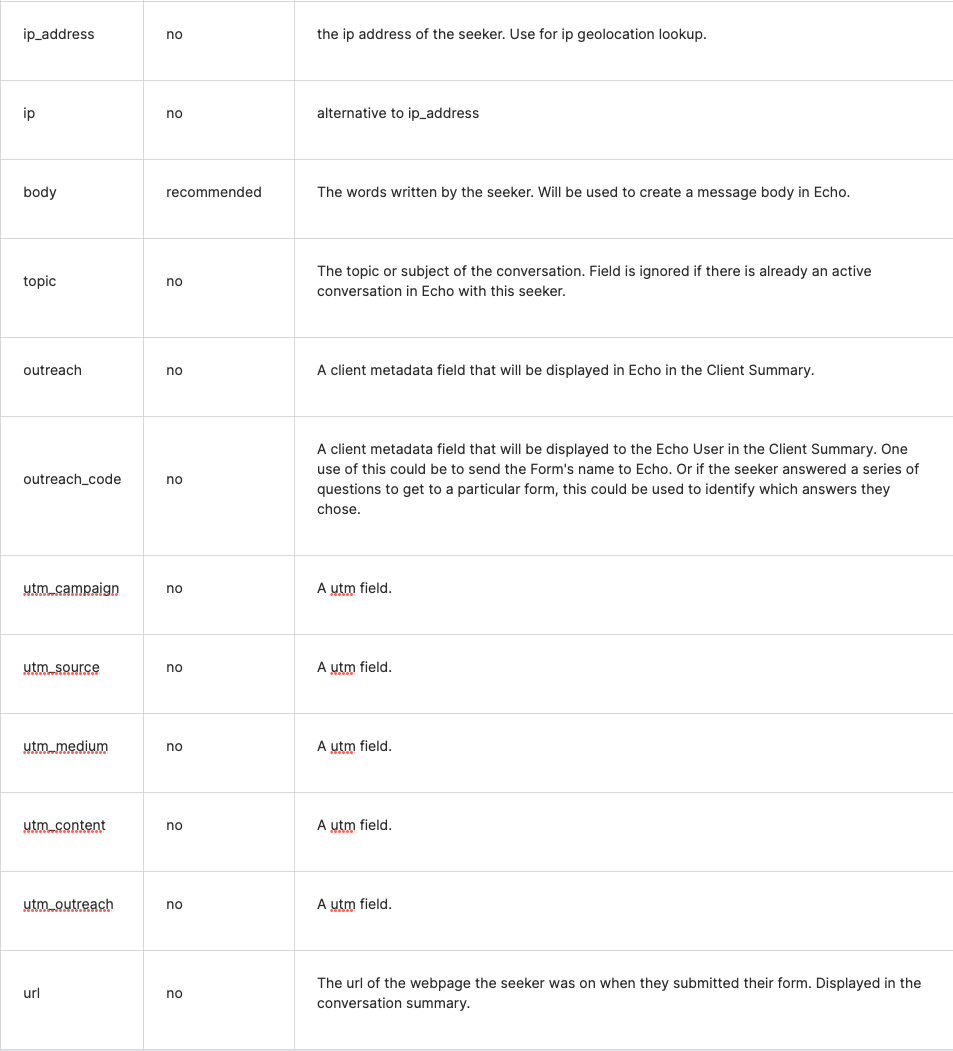
Request parameters (Body)


Common Issues
- Not including a uuid. You have to include a uuid in your webhook. This lets Echo know that you are sending us a new message as opposed to updating an old message.
- Not including a websiteuuid. A list of your website uuids can be found here: /admin/webcontact_websites The website uuid tells echo where to send the message and what email domain to associate a message with. It is basically Echo's concept of your gravity form. You might want to consider creating a new web contact website for each new form you create.
- Spaces at the end of your bearer token or your website uuid. Sometimes when you copy/paste something, extra spaces get added on to the end. Make sure you delete any trailing whitespace.
- Not including your api key or not including your api key correctly. If my api key was abc123, then the value of the Authorization input would be "Bearer abc123" minus the double quotes.
